Konten [Tampil]
Ketika mengikuti kelas AdSense, coach Alex mengatakan bahwa Google sangat menyukai data. Akan lebih baik jika terdapat tabel data dalam postingan blog. Menggunakan tabel, data akan lebih mudah terlihat dan dipahami oleh pembaca.
Namun, bagaimana cara membuat tabel di postingan blog? Sebagai blogger pemula, saat itu aku belum tahu bagaimana cara membuat tabel untuk postingan blog. Aku pikir hanya copy paste melalui Excel saja sudah beres, ternyata hasilnya berantakan ketika sudah publish.
Blogger sendiri tidak menyediakan fitur untuk membuat tabel pada halaman penulisan. Hemm… jadi, bagaimana ya, cara membuat tabel di postingan blog?
Cara Membuat Tabel di Postingan Blog
Sebenarnya, cara membuat tabel di postingan blog ini beberapa kali sempat di bahas dalam group Blogspedia (Komunitas Blogers Cupu). Namun, karena aku melihat harus menggunakan HTML, di mana aku masih awam dengan penggunaan HTML, akhirnya aku skip, hihi. Aku pikir, ah tidak perlu menggunakan tabel pun tak apa. Sampai akhirnya ada artikel yang mengharuskan aku menggunakan tabel agar lampiran data dalam artikel tersebut tersusun rapih dan mudah dibaca.Siapa sangka, ternyata membuat tabel untuk postingan blog sangat mudah, cepat, responsive dan berwarna! Dengan menggunakan Tabel Generator, memasang tabel dalam postingan blog menjadi lebih mudah, bahkan untuk seorang yang awam dengan HTML seperti aku. Nah, berikut ini adalah langkah membuat tabel postingan blog yang bisa teman Journey pakai.
A. Membuat Code HTML dengan Tabel Generator
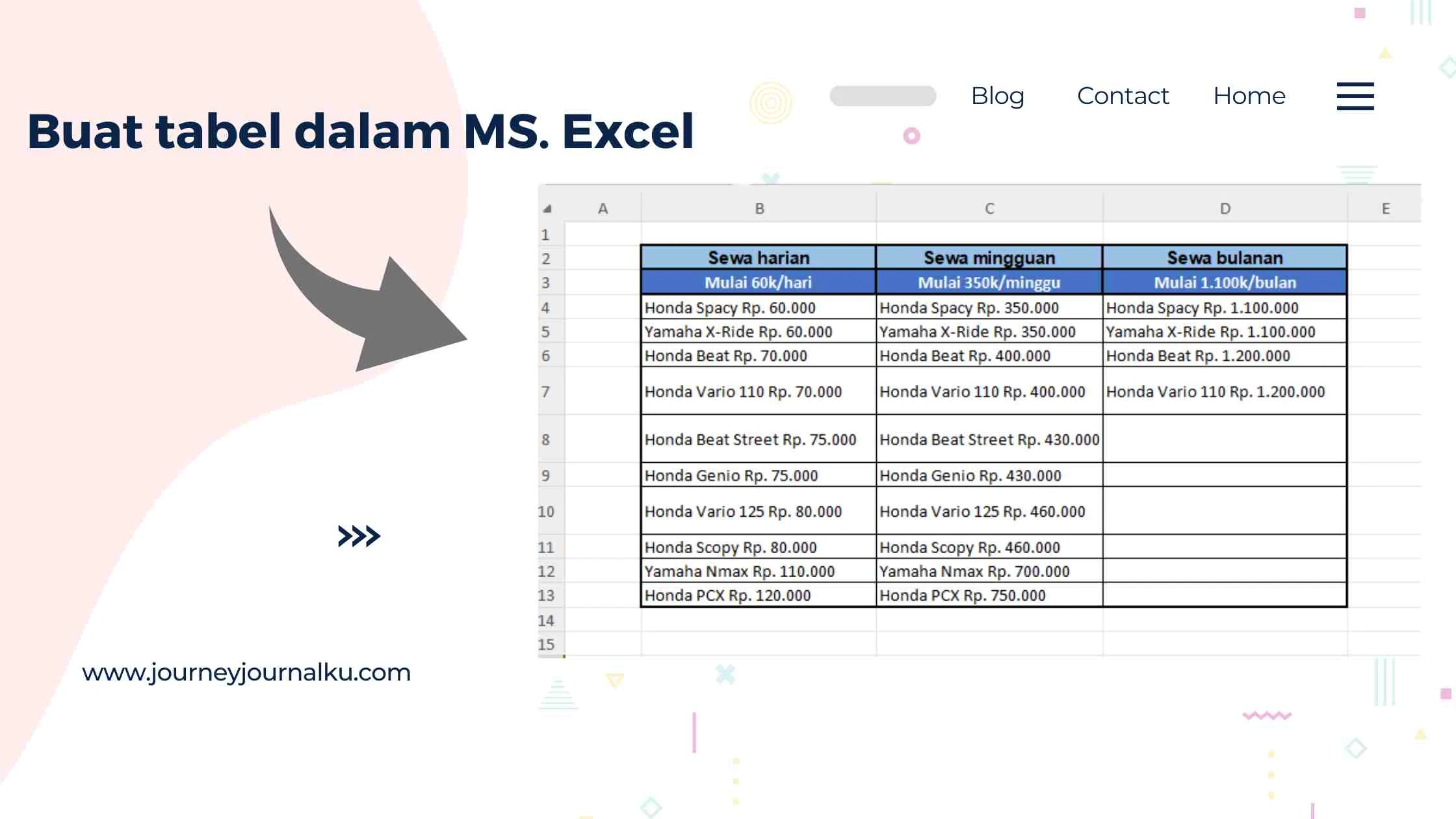
Untuk mempermudah, aku membuat tabel data dalam Microsoft Excel terlebih dahulu. Namun, jika teman Journey ingin langsung membuat tabel melalui Tabel Generator juga bisa, loh!
Aku pilih membuat tabel dalam Microsft Excel karena lebih familiar dengan fitur Microsoft Excel, jadi pembuatan tabel lebih cepat.
Selesai membuat tabel? Teman Journey bisa copy semua data dalam tabel dengan cara blok semua tabel lalu tekan CTRL+C.
2. Membuka Tabel Generator
Setelah teman Journey meng-copy tabel, buka laman situs tabel generator di https://www.tablesgenerator.com/
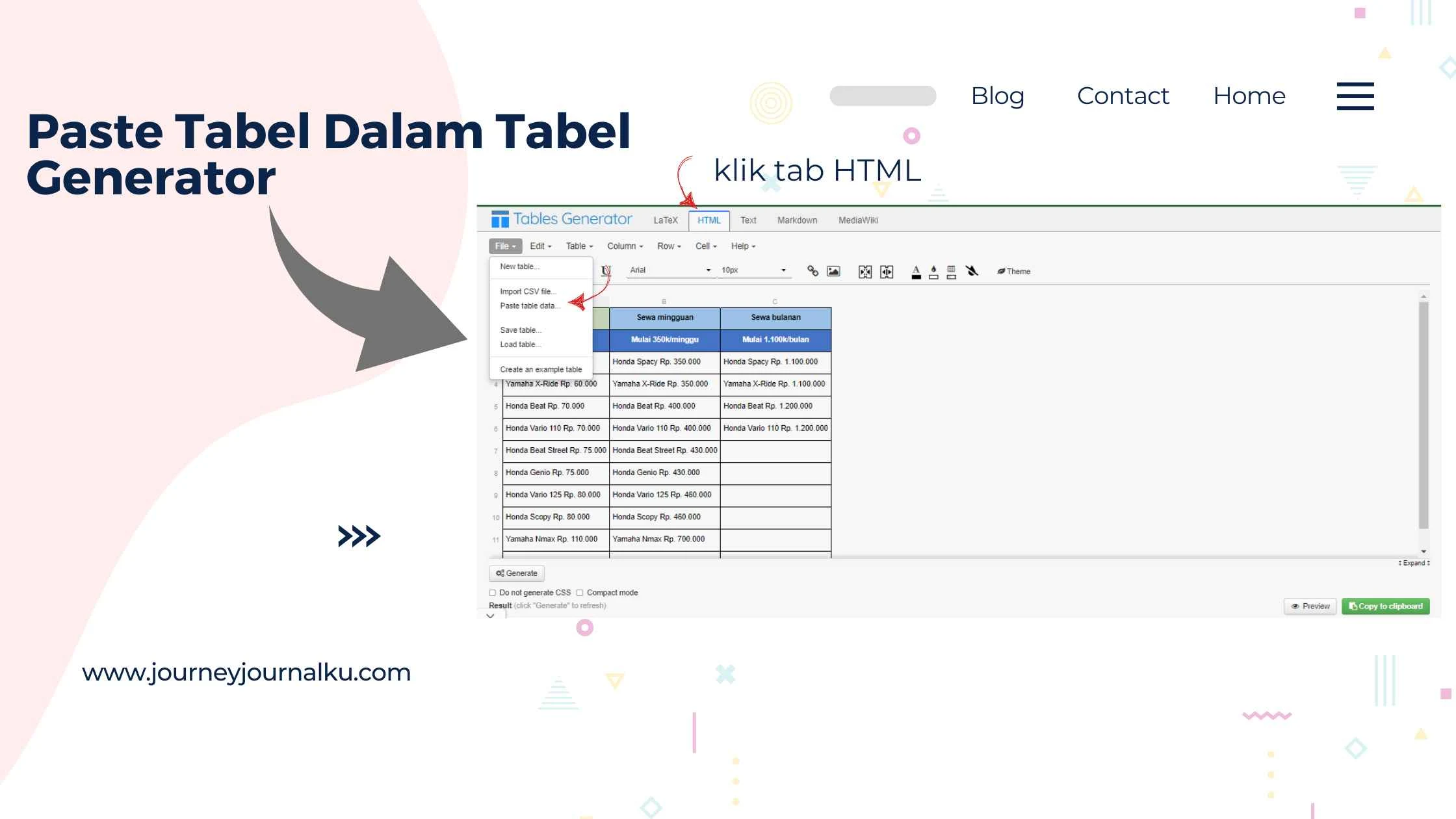
3. Langkah selanjutnya, klik tab HTML. Setelah terbuka, pilih menu File lalu Paste Tabel Data.
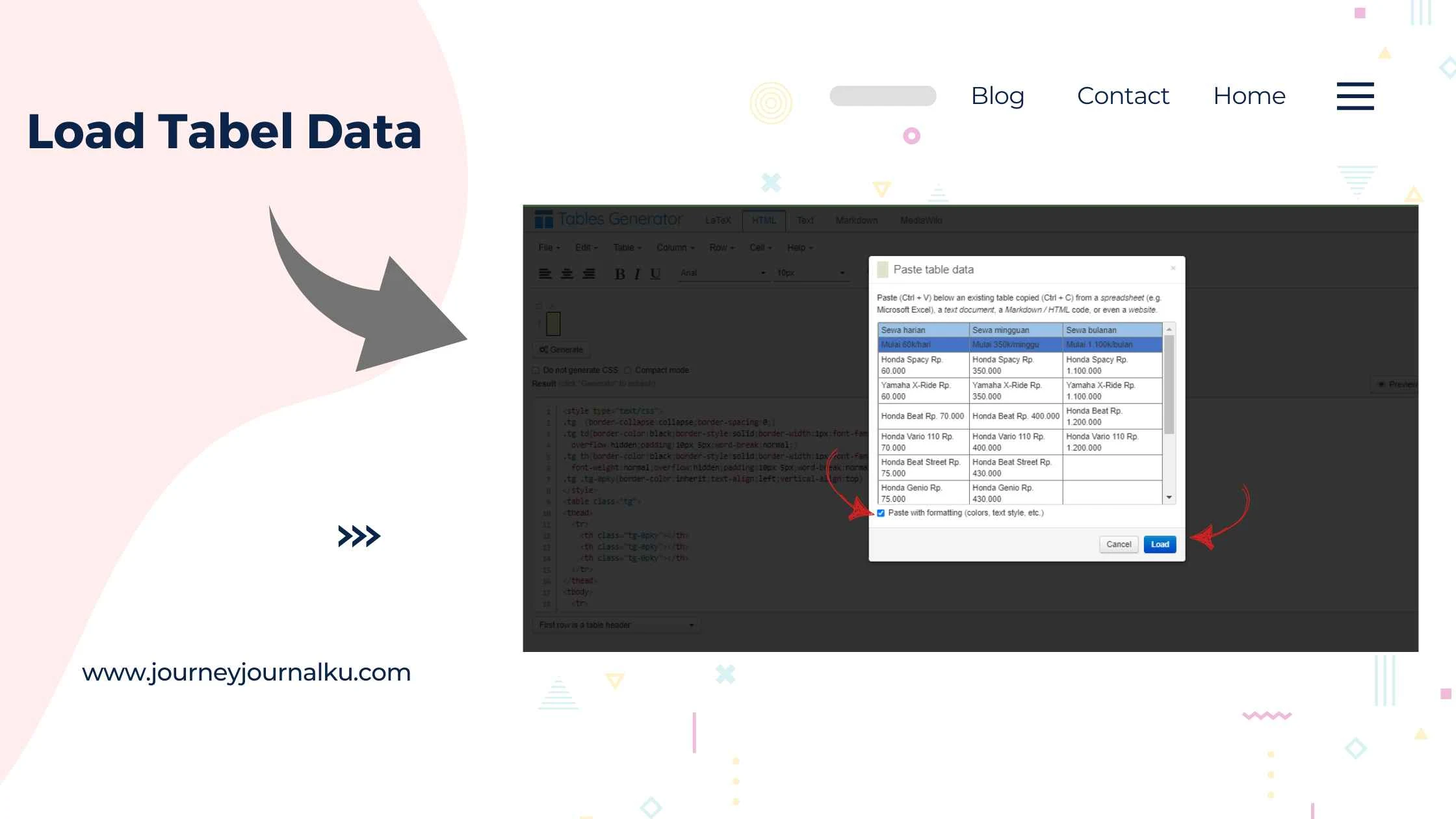
4. Akan muncul kolom dialog seperti di bawah. Teman Journey bisa menempelkan tabel yang sudah di copy sebelumnya ke dalam kotak dialog dengan menekan tombol CTRL+V. Jangan lupa centang “Paste with Formating” di bagian bawah, agar format tabelnya sama persis dengan tabel yang dibuat di Excel. Kemudian klik Load.
5. Taaraa… tabel sudah berhasil di import ke Tabel Generator. Jika ingin tabel responsif, teman Journey bisa memberikan settingan tambahan dengan klik tab pada bagian bawah kolom kode, kemudian centang “Make table responsive”.
Di sana terdapat beberapa pilihan settingan tambahan lainnya, seperti baris pertama sebagai header, tabel bisa disortir, dan tabel bisa tetap dilihat ketika tabel di scroll. Silahkan centang setting-an tambahan yang teman Journey butuhkan.
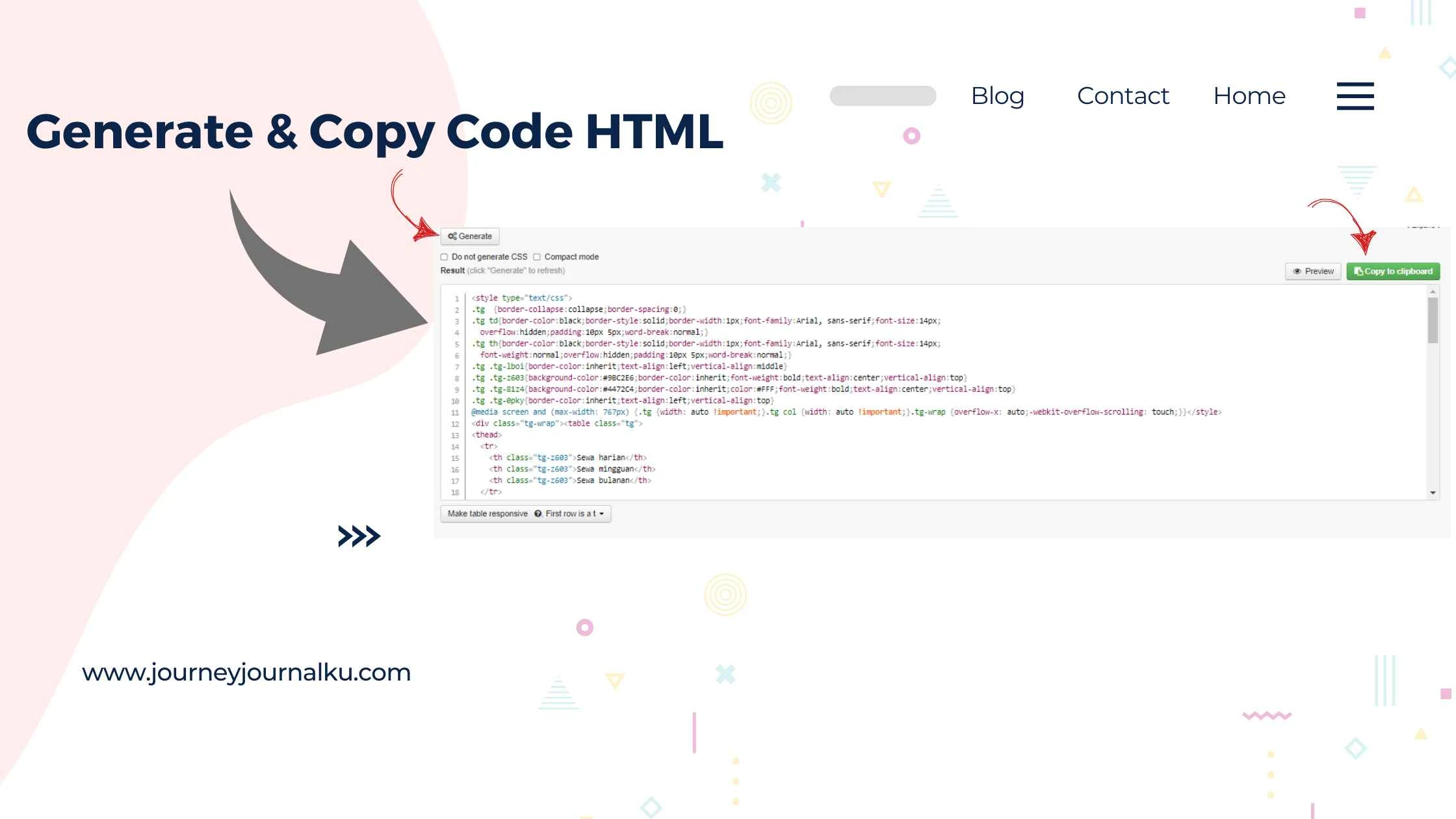
6. Sudah cukup melakukan setting tambahan? Langsung saja teman Journey klik Generate untuk mendapatkan kode HTML tabel.
7. Setelah itu, klik “Copy to Clipboard” untuk menyalin teks HTML dari tabel yang teman Journey buat. Yey, selamat code HTML tabel berhasil dibuat!
B. Memasukkan Kode HTML ke dalam Postingan Blog
Setelah mendapatkan kode HTML, sekarang teman Journey hanya perlu memposting tabel ke dalam postingan blog. Bagaimana caranya? Simak sampai akhir, ya!1. Teman Journey perlu masuk ke Dashboard Blogger terlebih dahulu.
2. Kemudian klik, “Postingan Baru” atau “ New Post”
3. Teman Journey akan masuk dalam editor blogger. Selanjutnya, teman Journey perlu mengubah terlebih dahulu ke dalam “Tampilan HTML” dengan cara klik icon pensil, kemudian klik “Tampilan HTML”
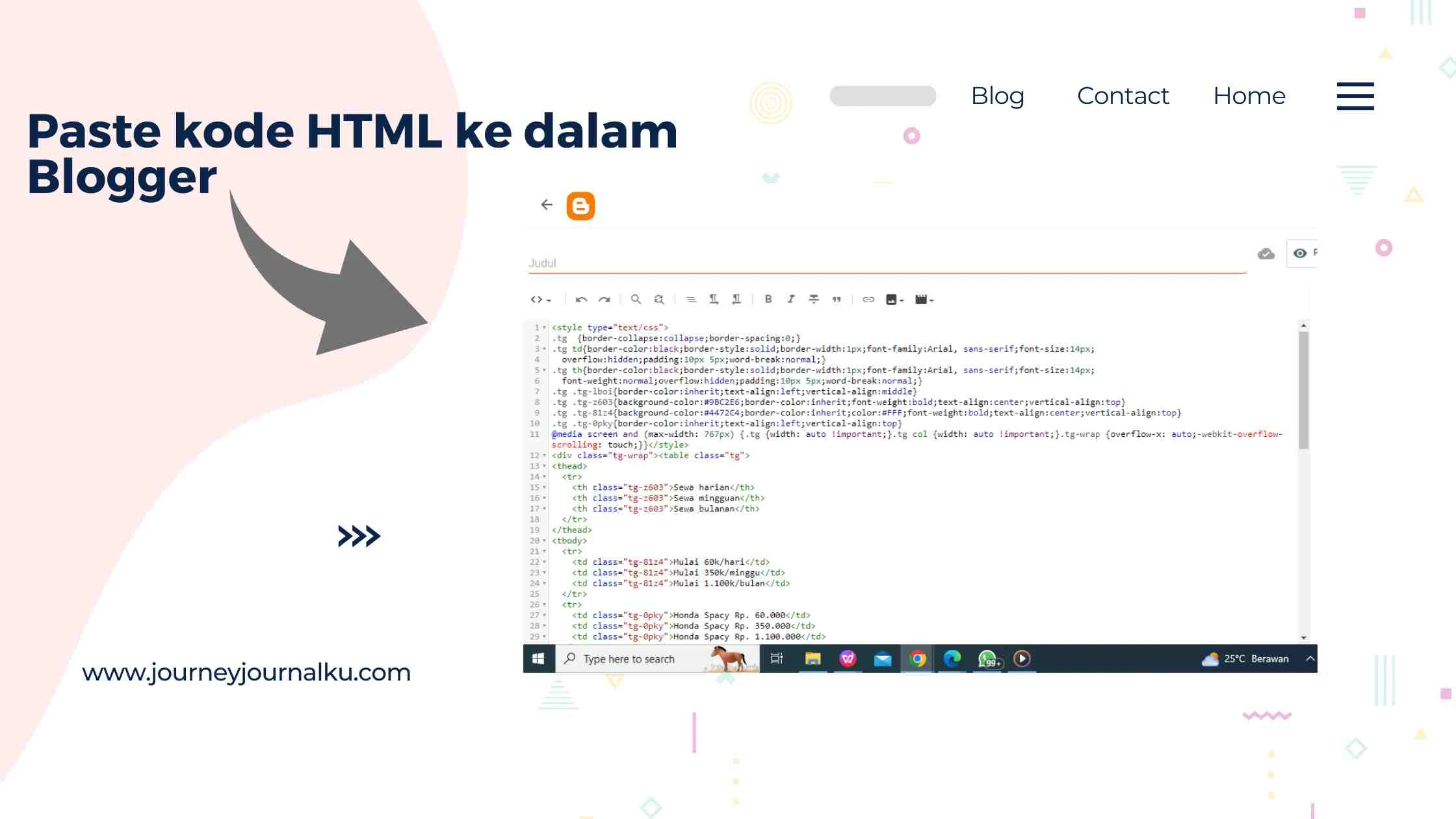
4. Ketika sudah diubah ke dalam mode HTML, paste code HTML yang sudah teman Journey copy dari Tabel Generator tadi.
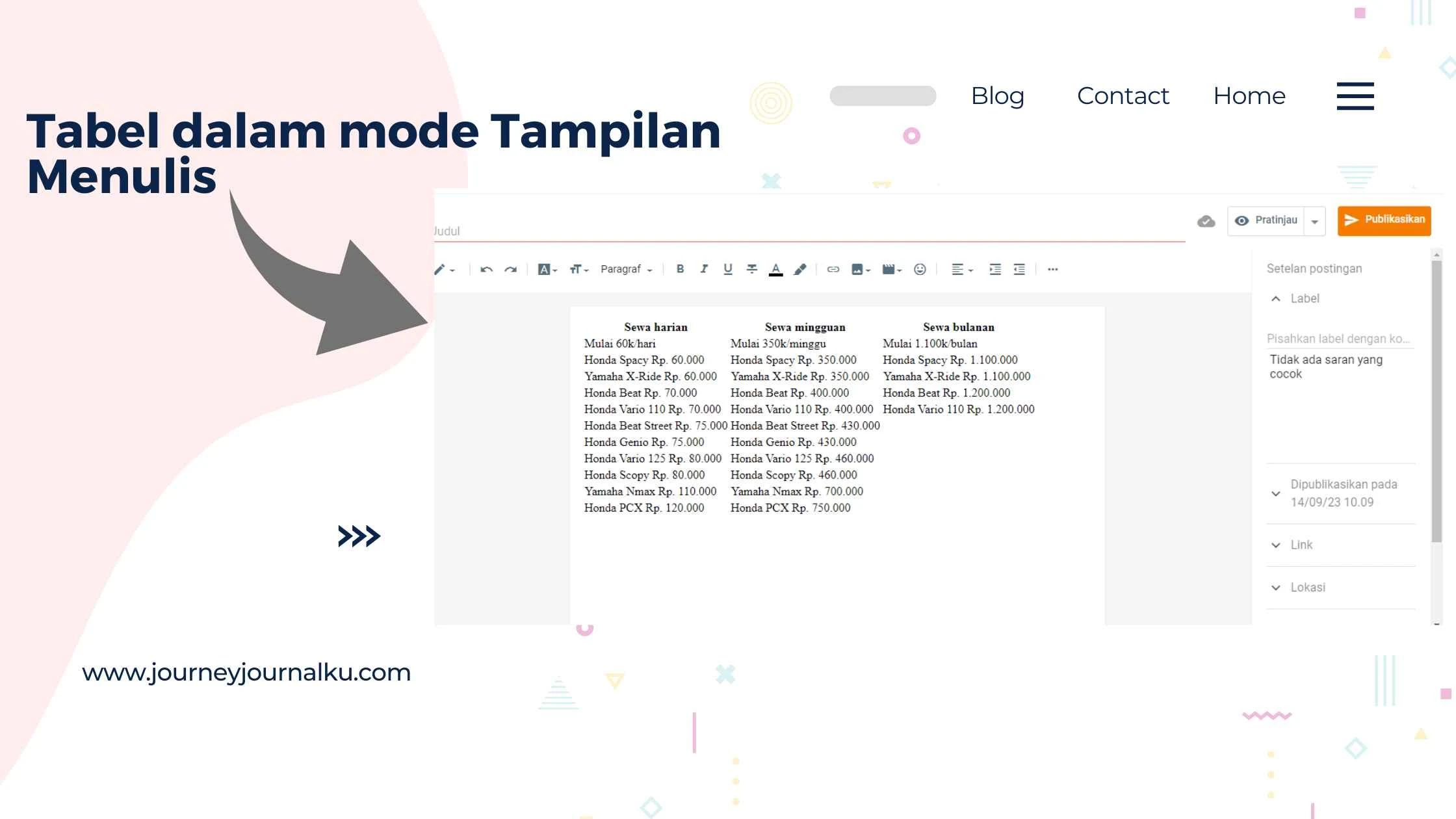
5. Sampai sini, langkah kita sudah selesai. Teman Journey bisa mengubahnya kembali ke dalam Tampilan Menulis.
6. Selamat, Tabel sudah berhasil dibuat!
6. Selamat, Tabel sudah berhasil dibuat!
7. Eits, ko tampilannya beda ya? Adakah teman Journey yang bingung kenapa hasilnya berbeda dengan yang dibuat? Nah, teman Journey pratinjau terlebih dahulu hasil tabelnya. Caranya klik Pratinjau. Hasilnya seperti di bawah ini :
Bagaimana? Sudah sama kan, hasilnya?



















Post a Comment
Post a Comment